社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
准备工作 https://blog.csdn.net/xiaomin_er/article/details/105188483
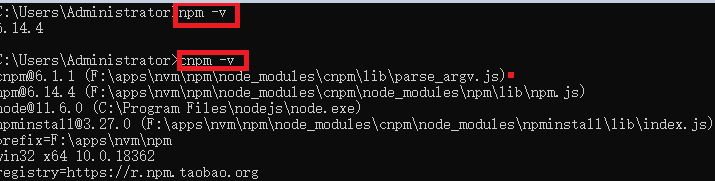
1.查看是否安装npm或者cnpm

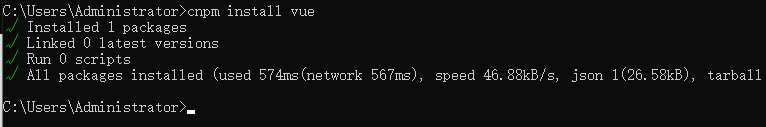
2.安装vue
我这里为了快速下载,使用的是cnpm install vue,也可以采用npm install vue

3.安装vue-cli
cnpm install --global vue-cli

4.测试vue是否安装成功 vue -V 注意后面的V是大写
![]()
5.安装webpack
cnpm install --global webpack
cnpm install --global webpack-cli


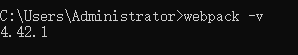
6.安装完成,输入webpack -v查看是否安装成功

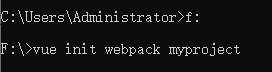
7.新建一个vue项目
vue init webpack “项目名称”
我这里在f盘创建一个 myproject项目 vue init webpack myproject

8.初始化一个vue项目
填写所需信息后,回车执行,一段时间安装完模块后初始化完成。
? Project name vue-start //项目名称
? Project description A Vue.js project // 项目描述
? Author // 作者名称
? Vue build standalone // 推荐选前者
? Install vue-router?
// 是否安装vue-router路由组件,也可不安装使用第三方或简单的项目自己写
? Use ESLint to lint your code?
// 是否使用eslint管理代码,个人项目不推荐
? Set up unti tests?
// 是否使用karma来做单元测试
? Setup e2e tests with Nightwatch?
// 是否安装e2e测试
? Should we run 'npm install' for you after the project has been created?
// 选择使用npm或yarn进行安装模块

9.运行项目
进入项目目录里面,运行cnpm run dev
默认监听8080端口,服务器己经启动,目前是在开发环境下。

利用vue-cil初始化构建vue项目,我们会获得一个初始化的文件夹结构,如下:

build -- 大部分是webpack的配置文件
config -- 配置文件,比如配置监听端口
node_modules -- 依赖包都在这里
src -- 主工程文件夹,基本上所有的开发都在这个文件夹进行
static -- 静态文件目录
package.json -- 项目的一些配置信息
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
